고정 헤더 영역
상세 컨텐츠
본문
1. npm 사용하기위해 nodsjs install
- nodejs install
https://nodejs.org/en/download/
Download | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org


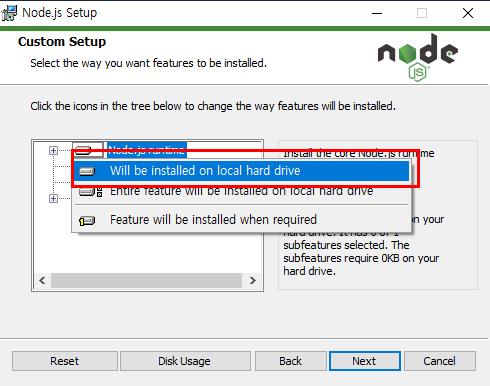
4개항목 첫번째 부분 클릭한다.
자동으로 환경변수를 설정해주기때문에 해주면편하다. 그냥 next를 눌렀다면. 따로 환경변수를 잡아줘야하니. 체크해주도록하자.
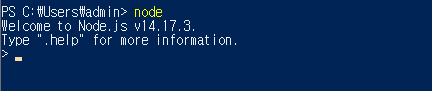
windows powershell를 오픈한뒤 다음명령어를 입력하자
$ node
다음과같이 등장하면 node js 정상 설치를 확인할수 있다.

npm 명령어도 정상동작하는지 체크.
$ npm

jsdoc 설치하기.
javascritp로 작성된 프로젝트 루트로 이동한다.
$ cd [User_Project_root]다음명령어를 실행.
$ npm install jsdoc

node_modules 폴더가 생성된걸 확인할수 있다.
jsconfig.json 파일을 하나 만든다. Root 경로에 만들어야한다.
{
"plugins": [],
"recurseDepth" : 10,
"compilerOptions": {
"target": "es6",
"module": "commonjs",
"experimentalDecorators": true
},
"source" : {
"exclude": ["build","node_modules","library","local","temp","settings"],
"includePattern" : ".+\\.js(doc|x)?$",
"excludePattern" : "(node_modules|docs)"
},
"sourceType" : "module",
"tags": {
"allowUnknownTags": true
},
"opts": {
"encoding": "utf8",
"recurse" : true
}
}
"source" 내부에 exclude 는 해당 폴더는 문서화 제외하는 폴더이다. 만약 문서화에 도움되지않는 폴더라면 계속 추가하면된다.
IncludePattern 다음 경로중 js로 된 파일을 문서화 한다.
다음과같은 명령어를 실행하면 정상 작동된다.
$ .\node_modules\.bin\jsdoc.cmd -c .\jsconfig.json .
명령어가 에러가 발생하지 않았다면, out 폴더가 생성된다.
[PATH_TO_YOUER_PROJECT]\out
이곳에 index.html을 클릭하면 자동으로 문서화 된다.
Home 화면 설정하는법. (mark down 형식)
https://stackoverflow.com/questions/30716438/default-home-text-and-content-for-jsdoc
Default "Home" text and content for JSDoc
After running a basic JSDoc compile/render from Node.js: jsdoc file1.js file2.js I get a well-formatted document using the default template inside a directory "out". Almost all is as expected! But
stackoverflow.com
root 폴더에 'README.md' 파일을 만들고 markdown 형식으로 만들면 된다.
명령어를 위에와 같이 하는것이아닌 홈화면을 명령어에 추가해주면 된다.
$.\node_modules\.bin\jsdoc.cmd -c .\jsconfig.json .\README.md .
'개발생활 > JavaScript' 카테고리의 다른 글
| [kakao map api] 카카오맵 2개 로드시 맵이 정상적으로 로드되지않는 현상 (0) | 2023.04.19 |
|---|---|
| how to get Button id in JavaScript ? (309) | 2019.01.03 |
| how to style property change in js ? (0) | 2019.01.03 |
| how to use Iframe / change src in iframe? (0) | 2019.01.03 |
| how to button property disable change in javascript or jqury (0) | 2018.12.27 |
| javascript current time (0) | 2018.12.27 |




