고정 헤더 영역
상세 컨텐츠
본문
유니티 스크롤뷰 구현.
How to use Scroll view ?
-c00pala Youtube 영상을 참고하였습니다. (https://youtu.be/ZI6DwJtjlBA )
1. Canvas 만들기.
UI를 담을 Scrollview Canvas 생성.

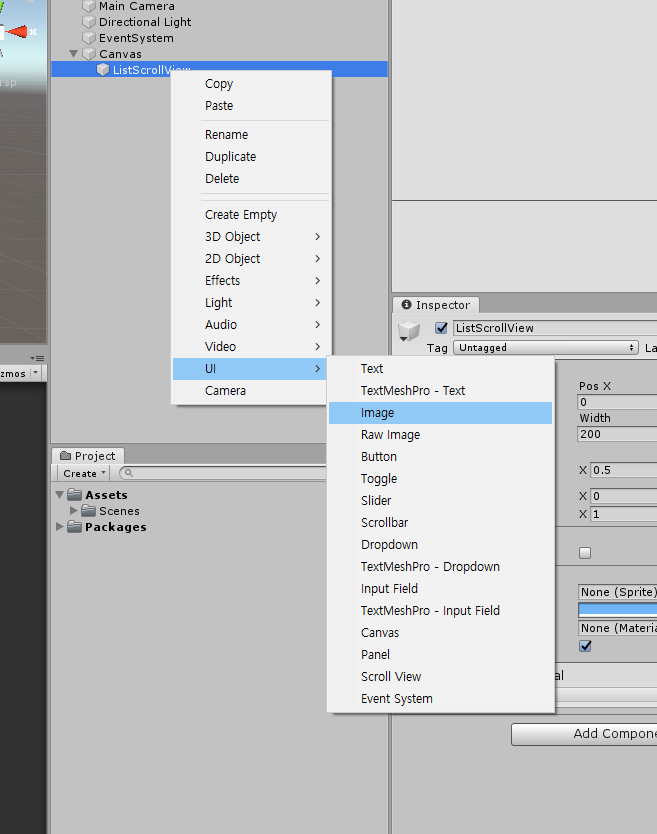
2. Scroll view 화면이될 Image 만들기.

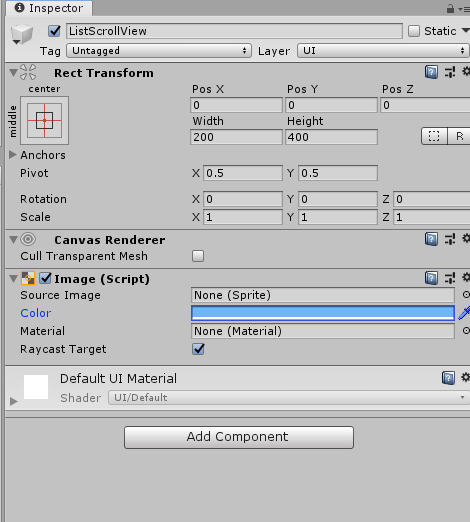
이름은 ListScrollview 로 만들었습니다. 편한 네이밍을하시면 됩니다.

2-1 그리고 Scroll 대상의 크기와 색을 정해줍니다.
해당 개발환경에 맞게 사이즈는 정해주면됩니다.
저는 16:9 개발환경기준 Width : 200 , height : 400 으로 생성하였습니다.
Sprite 가 존재할경우 Sprite 를 추가해도좋고 저는 테스트용으로 Blue Color 를 추가해주었습니다.

3. Viewport 생성해주기.
viewport 는 Image 타입으로 만들었고, 그리고 Scroll view에서 Area가 되는 부분입니다.

3-1 Mask Component 추가해주기.
Mask Component 를 추가해주므로써 viewport 크기를 넘어가는 위치에 존재하는 오브젝트들을 감춰주는 역할을해줍니다. Mask를 추가 해줍시다.

4. Content 생성하기
viewport 아래 리스트를 담을 Image 컨텐츠를 추가해줍니다.(즉 Scroll 될 대상들을 포함하는 Parent 를 뜻합니다.)

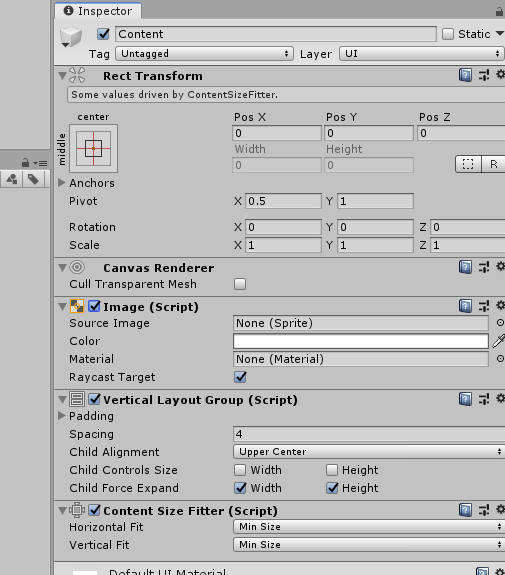
4-1 컨텐츠 속성추가해주기.
Vertical Layout Group , Content Size Fitter 2개의 컴포넌트를 추가해줍니다.
Vertical Layout Group 컴포넌트는 레이아웃을 수직으로 그룹화해줍니다. 아래 맴버들을
Content Size Fitter 컴포넌트는 Child 들을 현재 에 맞게 사이즈를 딱 맞게 맞춰주는 역할을 하죠.
그리고 Pivot Y 값을 1로 하는것을 잊지마세요 현재 오브젝트의 최상단 기준으로 Child를 만들어주기 위함입니다.

4-2 Image 컴포넌트를 지워도되고 비활성화 합니다.
활성화 할경우 Child 들도 속성이 먹기 때문.


5. 리스트 만들기.
리스트에 들어가는 멤버들을 만들면 됩니다.
개발자 편의에 따라 버튼을 추가해도되고, Image, 여러 오브젝트를 추가해봅시다.
저는 Image 로 했습니다.



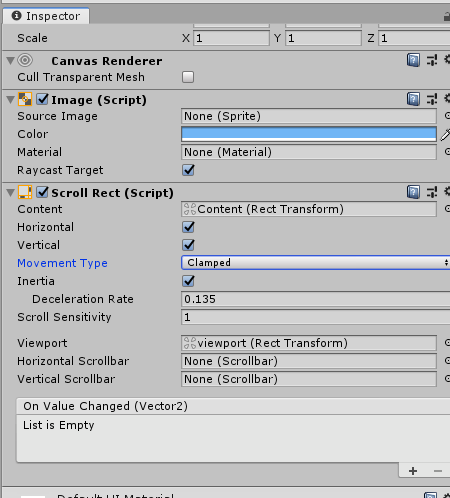
6. Scroll Rect 속성 추가해주기.
마지막으로 Scroll Rect 속성을 추가해주면서 오브젝트를 추가해줍니다.
viewport, content로 네이밍 해두었습니다.
맞는곳에 연결하면됩니다. Movement Type을 Clamped 로 해줍니다.
-MovementType
Unrestricted: 제한이없다.
Elastic : 탄력이 있음 ( 탄력이있으나 제한이 없어 끝까지 가게 됨)
Clamped : 탄력있음 (하지만 Content 영역을 벗어나지못함)
움직임을 조정하는 옵션입니다.


결과영상

Thank you for read my post
'개발생활 > Unity Engine' 카테고리의 다른 글
| [ Solution ] Unity 2019.1.8f 64bit Build (0) | 2019.08.26 |
|---|---|
| Unity3d AdMob - AndroidJavaException: java.lang.ClassNotFoundException (0) | 2019.08.20 |
| Unity3D Load Json StreamingAsssets Path in Android Solution (0) | 2019.07.24 |
| Unity3D How to Unity Ads reward video in Android ( Google Android Unity 광고 개시 , 보상형광고편) (0) | 2019.02.13 |
| Unity 화면크기 가져오기. (0) | 2019.01.30 |
| Unity3D Android Logcat (0) | 2019.01.18 |




